เรื่องโดย วริศา ใจดี
ช่วงที่ฉันกำลังรอขึ้นเครื่องบินกลับเมืองไทยที่สนามบินฮีโทรว (Heathrow) ในกรุงลอนดอน ฉันได้แวะชมร้านหนังสือ แล้วก็สะดุดตากับหน้าปกหนังสือเล่มหนึ่งที่ทำให้ฉันย้อนนึกถึงภาพในนิทานที่ติดตาตรึงใจฉันตั้งแต่วัยเด็ก
เป็นภาพขาวดำที่เป็นลายเส้นแถบสีดำเล็กๆ และเมื่อเราดึงแผ่นแถบสีดำสลับใสด้านบนไปมา ภาพขาวดำนั้นก็ดูเหมือนกำลังเคลื่อนไหวแบบไม่รู้จบทันที
เทคนิควิธีการสร้างภาพเคลื่อนไหวที่ดูเหมือนจะทำได้ง่ายโดยอาศัยการทับซ้อนกันของแผ่นวัสดุบางๆแค่เพียงสองแผ่น แต่ถึงกระนั้นฉันก็ยังไม่เคยเข้าใจหลักการทำงานจริงๆ ของมัน และคิดเสมอว่ามันเป็นกลไกที่ยุ่งยากซับซ้อน ไหนจะภาพที่ดูแปลกๆ และแถบพลาสติกที่เป็นเหมือนเครื่องมือวิเศษมาเสกให้เคลื่อนไหวได้
เมื่อฉันได้เริ่มเรียนฟิสิกส์เรื่องแสงและการเกิดภาพฉันจึงเริ่มเข้าใจและทดลองสร้างภาพเคลื่อนไหวขึ้นมาเองเสียเลย เพื่อไขข้อสงสัยที่ค้างคาใจฉันมาโดยตลอด !
หนังสือภาพสแกนิเมชัน Waddle! ที่ฉันเห็นในร้านที่สนามบินฮีโทรว กรุงลอนดอน
เทคนิคการสร้างภาพเคลื่อนไหวที่ดูมีมิติเสมือนจริง ด้วยการดึงแผ่นพลาสติกแถบใสสลับทึบที่ดูน่าลายตา ผ่านแผ่นกระดาษธรรมดา 2 มิตินี้เรียกว่า “scanimation” หรือ “barrier-grid animation” ซึ่งเกิดขึ้นมาก่อนที่จะมีหน้าจอสัมผัสและเทคโนโลยีการสร้างภาพเคลื่อนไหวแบบล้ำๆ หลายทศวรรษ สแกนิเมชันเป็นการสร้างภาพลวงตา (optical illusion) รูปแบบหนึ่งของภาพลวงตาแบบ apparent motion ซึ่งปรากฏการณ์นี้สามารถอธิบายได้ด้วยหลักวิทยาศาสตร์ของการมองเห็นและประสาทรับรู้ จากการที่สมองเราจำลองการเคลื่อนไหวจากการรับรู้ชุดของรูปภาพ ที่เกิดจากการเปลี่ยนตำแหน่งของวัตถุหนึ่งๆ ในแต่ละระยะเวลา (timeframe) อย่างต่อเนื่องและรวดเร็ว จนดูเสมือนเป็นภาพเคลื่อนไหวนั่นเอง
สแกนิเมชันเป็นการรวมภาพการเปลี่ยนตำแหน่งของวัตถุหนึ่งๆ ในแต่ละช่วงเวลาให้ซ้อนทับอยู่ในภาพเดียวกันบนกระดาษแผ่นเดียว และอาศัยแผ่นใสสลับแถบดำ หรือที่เรียกว่า “overlay” มาปิด (แถบทึบ) สลับเปิด (แถบใส) ตามตำแหน่งที่สอดคล้อง โดยภาพที่วัตถุเปลี่ยนตำแหน่งในแต่ละตำแหน่งนั้นจะถูกลดทอนลงมาเป็นเงาดำ และถูกแปลงให้เหลือเพียงแค่เส้นแนวตั้ง ที่เมื่อเราดูแยกกันจะไม่ปรากฏเป็นรูปใดๆ แต่เมื่อแผ่น overlay ได้เลื่อนผ่าน ภาพด้านล่างที่ปรากฏให้เห็นผ่านแถบใสจะถูกเติมเต็มด้วยแถบทึบ และเมื่อมองรวมกันแล้วก็จะปรากฏต่อสายตาเราเป็นภาพเต็มต้นฉบับของภาพวัตถุในตำแหน่งนั้นๆ
และเมื่อเราเลื่อนแผ่น overlay ไปเล็กน้อย แถบใสก็จะมาตรงกับเส้นแนวตั้งของภาพในตำแหน่งถัดไป ในการเลื่อนแต่ละครั้ง ภาพที่ปรากฏให้เห็นคือภาพที่อยู่ในส่วนของแถบสีขาว เมื่อแถบสีดำเลื่อนไปตรงกับภาพด้านล่างที่ปรากฏแค่ส่วนแถบเล็กซึ่งปรากฏให้เห็น เพราะแถบเล็กบนแผ่นด้านบนนั้นโปร่งใส เราจึงมองเห็นภาพโดยรวมเป็นรูปเต็มๆ ที่เราวาดไว้ในตอนแรกได้พอดี
เมื่อเลื่อนผ่านไปเรื่อยๆ ก็จะเกิดเป็นภาพในตำแหน่งถัดไปต่อไปเรื่อยๆ ก่อให้เกิดภาพเต็มในตำแหน่งถัดมาที่ห่างจากตำแหน่งเดิมต่อเนื่องกันไปเรื่อยๆ การเปลี่ยนผ่านจากภาพในแต่ละตำแหน่งเกิดขึ้นขณะที่มือเราเคลื่อนแผ่น overlay ผ่านแผ่นภาพวัตถุในระยะเวลาอันสั้น และด้วยความที่แถบทึบและใสมีความถี่มากๆ และภาพวัตถุในแต่ละตำแหน่งก็อยู่เยื้องกันอย่างละเล็กน้อย ทำให้การรับรู้ของสายตาเราได้จำลองภาพ โดยที่ประสาทรับรู้เรายังจดจำภาพก่อนหน้าอยู่ได้รางๆ
เนื่องจากเรตินาของมนุษย์จะรักษาภาพนี้ไว้ในช่วงเวลาสั้นๆ ประมาณ 1/3 วินาที หากมีภาพอื่นแทรกเข้ามาในช่วงเวลาดังกล่าว สมองของมนุษย์จะเชื่อมโยงภาพทั้งสองเข้าด้วยกัน และนำมาเรียบเรียงต่อกันเป็นภาพเคลื่อนไหวในลักษณะภาพติดตา (persistence of vision) เราจึงมองเห็นเป็นภาพเคลื่อนไหวอย่างต่อเนื่อง ซึ่งเป็นหลักการเดียวกับที่ใช้ในอุตสาหกรรมการ์ตูนแอนิเมชัน ความลื่นไหลของฉากจะเสมือนจริงมากเพียงใดก็ขึ้นอยู่กับจำนวนภาพของวัตถุในแต่ละตำแหน่ง ยิ่งจำนวนภาพในแต่ละตำแหน่งต่อหนึ่งหน่วยระยะเวลา หรือ timeframe มีจำนวนมากเท่าไร ก็ยิ่งทำให้ภาพการเคลื่อนไหวลื่นไหลเสมือนจริงมากยิ่งขึ้น
หลังจากนั่งหาข้อมูลเกี่ยวกับสแกนิเมชันผ่านทางโซเชียลมีเดียก็พบว่ามีศิลปินหลายท่านที่เผยแพร่ผลงานแนวนี้ไว้ บ้างทำจนคล่องจนสามารถวาดสดๆ ด้วยมือได้เลย บ้างก็วาดแบบดิจิทัลแล้วค่อยพิมพ์ออกมา
ฉันจึงอยากจะแบ่งปันประสบการณ์การสร้างสแกนิเมชันภาพแรกของฉันให้ทุกๆ คนได้อ่านกัน เผื่อว่าใครนึกสนุกอยากจะลองไปทำเล่นกันดูบ้าง
สแกนิเมชันประกอบด้วยแผ่นพลาสติกใสและแผ่นภาพเพียง 2 แผ่นเท่านั้น เพื่อให้เข้าใจได้ง่ายขึ้น ต่อจากนี้ แผ่นพลาสติกที่มีแถบสีดำทึบสลับใสยาวตลอดแนวนั้น ฉันขอเรียกว่าแผ่น “overlay” ซึ่งจะวางอยู่ด้านบน ส่วนแผ่นภาพที่ต้องซ้อนอยู่ด้านล่าง ซึ่งเป็นภาพของวัตถุที่กำลังเคลื่อนไหวนั้นเรียกว่า “interlaced image”

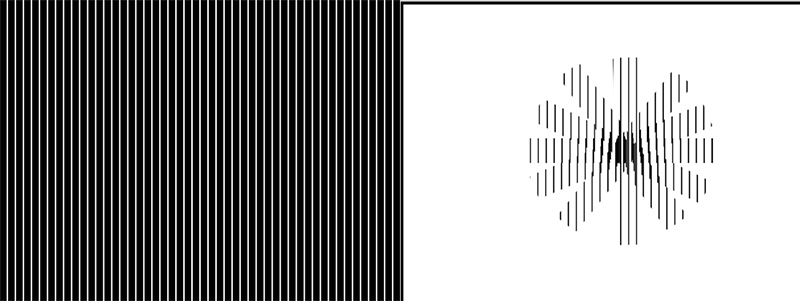
ภาพแสดงแผ่น overlay ที่มีแถบทึบดำสลับใส (ซ้าย) และตัวอย่างแผ่นภาพ interlaced image (ขวา)
ในส่วนของแผ่น overlay นั้น เราสามารถใช้วิธีพิมพ์แถบสีดำลงบนแผ่นใสขนาด A4 ที่มีขายตามร้านเครื่องเขียนทั่วไป โดยกำหนดให้แถบสีดำมีขนาดความกว้างประมาณ 5 มิลลิเมตร และจัดวางแต่ละแถบให้ห่างกันประมาณ 1 มิลลิเมตร (เว้นว่างเป็นแถบใส) ส่วนแผ่น interlaced image นั้นต้องผ่านขั้นตอนง่ายๆ เพื่อแปลงจากรูปวาดปกติ ให้ออกมาในรูปแบบของเส้นตรงแนวตั้งสีดำสลับขาวจำนวนมากเสียก่อน โดยมีวิธีทำดังต่อไปนี้
วิธีการขั้นแรก เราต้องเลือกวิธีการวาดรูปที่เหมาะสม สำหรับมือใหม่อย่างฉันคงต้องเริ่มต้นด้วยการใช้เทคโนโลยีเข้าช่วย เพื่อความสะดวกและแม่นยำของภาพ โดยปกติฉันวาดรูปในแอปพลิเคชัน ibisPaint X เป็นหลัก แต่โปรแกรมบนคอมพิวเตอร์อย่าง Adobe Illustrator หรือ Photoshop ก็ใช้ได้เช่นกัน ตรงนี้แล้วแต่ความถนัดของแต่ละคนเลย เพียงแค่ให้มีคำสั่งการวาดแบบแยกเลเยอร์ (layer) ต่อไปเราก็เริ่มวาดรูปสิ่งที่เราต้องการให้เคลื่อนไหวกัน !
ฉันเริ่มต้นจากรูปร่างง่ายๆ อย่างแท่งสี่เหลี่ยมผืนผ้า ที่ฉันต้องการทำให้มันหมุนในทิศตามเข็มนาฬิกา โดยมีจุดหมุนอยู่ที่จุดศูนย์กลางของแท่ง ฉันจึงจัดการวาดเจ้าแท่งสี่เหลี่ยมในแต่ละตำแหน่งของการหมุนรวม 6 ภาพ ในแต่ละเลเยอร์ รวม 6 เลเยอร์ด้วยกัน ใครขยันจะวาดมากกว่านี้เป็น 8 หรือ 10 ก็ได้ เพราะยิ่งมากยิ่งทำให้ได้ภาพที่เคลื่อนไหวอย่างต่อเนื่องและลื่นไหลขึ้น

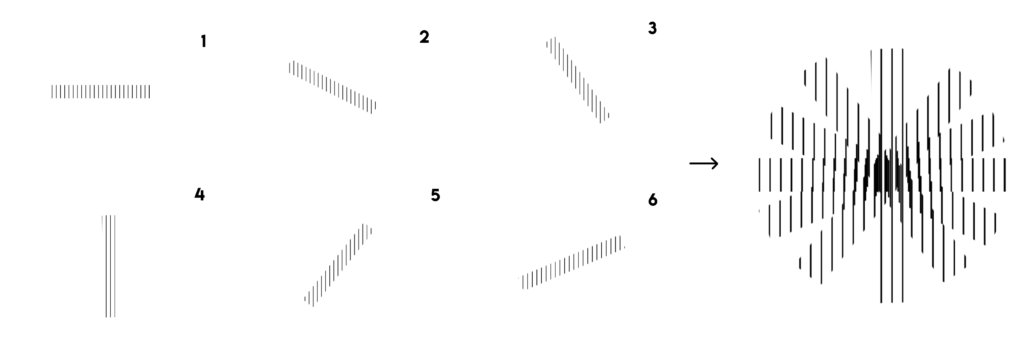
ภาพแสดง interlaced image ในแต่ละตำแหน่งการเคลื่อนไหวของแท่งสีดำที่หมุนตามเข็มนาฬิกาจำนวน 6 ตำแหน่ง 6 เลเยอร์
ขั้นต่อไป เราก็วางแผ่น overlay ลงบนภาพที่เราวาด โดยเริ่มจากเจ้าแท่งแรกหรือเลเยอร์แรกก่อน ตรงส่วนของเส้นสีขาวเราเก็บเอาไว้ แล้วลบเฉพาะส่วนของภาพที่ถูกแถบสีดำทับออกไป เราจะได้รูปที่เหลือแค่เส้นสีดำแนวตั้งบางๆ หลายเส้น ที่เราเรียกว่า interlaced image นั่นเอง

ภาพแสดง interlaced image ของภาพเคลื่อนไหวตำแหน่งที่ 1
เมื่อจะทำภาพถัดไป เราต้องเลื่อนแผ่น overlay ไปทางขวาประมาณ 1 มิลลิเมตร เพื่อให้แถบดำของแผ่น overlay บังเจ้าแท่งวาดจนเกือบมิด ก่อนจะเปิดเลเยอร์ถัดไป และเริ่มทำซ้ำด้วยการเลือกภาพแต่เฉพาะส่วนของเส้นสีขาวเอาไว้ และลบในส่วนของภาพที่ถูกแถบสีดำทับออกไป จนได้รูปที่เหลือแค่เส้นสีดำแนวตั้งบางๆ หลายเส้น ครบทั้ง 6 ภาพ

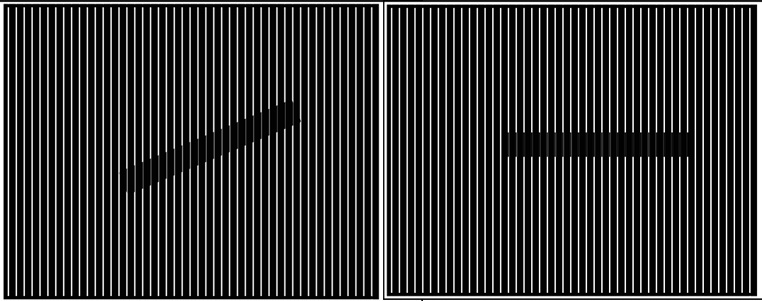
ภาพเปรียบเทียบตำแหน่งของแผ่น overlay ที่เลื่อนออกจากริมฝั่งซ้ายมาระยะหนึ่ง ผ่านภาพเคลื่อนไหวตำแหน่งที่ 1 (ซ้าย) และที่ 6 (ขวา)
เมื่อทำจนครบ เราก็จะจัดการรวมเลเยอร์ของรูปที่เป็นแถบเล็กๆ ทั้ง 6 เลเยอร์นี้เข้าด้วยกันเป็น 1 เลเยอร์ ซึ่งภาพ interlaced image รวมนี้แหละที่เราจะสร้างให้มันมีการเคลื่อนไหวขึ้นมา และตอนนี้ก็ถึงเวลาสนุก ที่ฉันจะได้สร้างภาพเคลื่อนไหวให้ดู !

ภาพแสดง interlaced image ของภาพทั้งหก (ซ้าย) ก่อนรวมกันเป็นภาพเดียวที่สมบูรณ์ (ขวา)
เมื่อเราพิมพ์ภาพ interlaced image นี้ลงกระดาษ และนำแผ่น overlay ที่เตรียมไว้ทาบลงด้านบนและทำการเลื่อนแผ่น overlay จากซ้ายไปขวาช้าๆ ก็จะเกิดเป็นภาพเคลื่อนไหวต่อเนื่องของเจ้าแท่งสี่เหลี่ยมหมุนวนไปอย่างต่อเนื่อง
ภาพแสดงแอนิเมชันเทคนิคสแกนิเมชันเปรียบเทียบในอดีตและปัจจุบัน
โดยในอดีตจะทำลงแผ่นใสและกระดาษที่เลื่อนทับซ้อนกัน (บน)
กับในปัจจุบันที่สามารถทำได้โดยง่ายด้วยคอมพิวเตอร์ (ล่าง)
หลังจากฉันนั่งเล่นสนุกอยู่นาน เมื่อทำคล่องแล้ว ไม่ว่ารูปภาพที่เลือกมาจะซับซ้อนขึ้นไปกว่ารูปร่างเรขาคณิตพื้นฐานอย่างไร เราก็สามารถทำได้ ดังรูปข้างล่างนี้ที่ฉันวาดเป็นรูปกรรไกรเคลื่อนไหว ตามหลักการเดียวกันอย่างที่ได้กล่าวถึงไปข้างต้น
ภาพแสดงแอนิเมชันเทคนิคสแกนิเมชันภาพกรรไกร
สแกนิเมชันเป็นอีกหนึ่งกลที่ทำเอาฉันรู้สึกงงมากๆ ในวัยเด็ก พอฉันได้เข้าใจถึงหลักการทำงานของมันแล้วแล้ว มันก็กลายเป็นเรื่องสนุกไปเลย เพื่อนๆ ลองไปวาดเล่นกันดูนะ หรือจะทดลองเล่นกับภาพที่ฉันลงไว้ในฉบับนี้ก็ได้ โดยภาพ overlay ให้เพื่อนๆ พิมพ์ลงบนแผ่นใสขนาด A4 ส่วน ภาพ interlaced image พิมพ์ลงแผ่นกระดาษขนาด A4 เช่นกัน ใครพิมพ์ออกมาเล่นแล้ว ส่งมาบอกกันด้วยนะว่าในนี้เป็นภาพเคลื่อนไหวของอะไร หรือจะส่งภาพที่ทำขึ้นมาใหม่มาให้ฉันดูบ้าง ก็จะดีไม่น้อย ขอให้สนุกกับสแกนิเมชัน
ลิงก์ไฟล์สำหรับพิมพ์ออกมา: https://tinyurl.com/IseeScanimation
ขอขอบคุณข้อมูลเพิ่มเติมจาก:
- https://isle.hanover.edu/Ch08Motion/Ch08ApparentMotion.html
- https://1337arts.com/stripes/scanimate/
- https://how-does-a-scanimation-book-work.peatix.com/view